
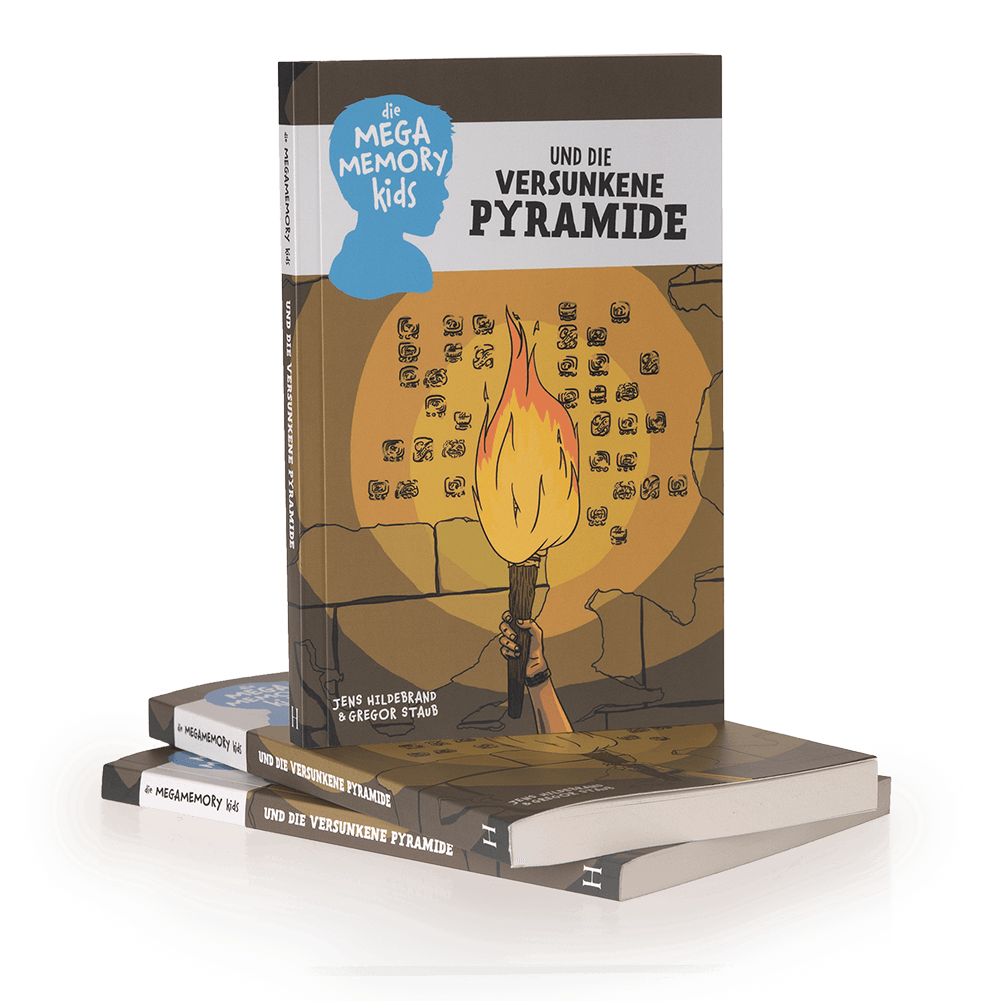
Book Cover

The book follows a group of kids who discover the lost heritage of their grandfather and use special memory enhancement techniques in order to solve puzzles in an ancient pyramid. The title translates literally to “The Megamemory Kids and the Sunken Pyramid”.


The illustration was to be a hand holding up a wooden torch, illuminating a crumbling wall and revealing Mayan hieroglyphs etched into the wall. These hieroglyphs play a vital role in the book itself as they serve as a central point of memorization.
Both the client* and I were very pleased with the result. The book is available over at hildebrandsons.com and it looks very nice in-person. I promise.

* The book was a cooperation between well-known memory coach Gregor Staub and Jens Hildebrand. Full disclosure, the latter is my Dad, but he can be a harsh critic.